PAWS
Client: PAWS (A network to raise awareness of animal shelters)
Challenge: Create responsive website and design the company’s logo.
Role: UI+UX Designer (Research, Visual Design & Interaction Design)
Result: Within 80 hours over 4 weeks, PAWS has an established brand, a consistent visual direction for the website, and a functional prototype.
RESEARCH & DISCOVERY
Methods used: Competitor Analysis + 1-on-1 interview
I began my research process by looking at both direct and indirect competitors of PAWS. As I have to understand more about the current market, target audience and competitors, I could identify the strengths and weaknesses of other related brands. Also, I created provisional personas to help me to understandmore of potential users’ sweet spots and pain points of animal adoptions.
SYNTHESIS & DEFINITION
Methods Used: Empathy Map + Persona + POV + HMW
In synthesis stage & with the data collected by observing participants’ think, feel, hear, and other behaviors. These findings provide me lots of useful information to look for their needs and insights, I continued with creating empathy map, persona and POV and HMW Questions.
Insights:
Users value their pet as family member.
Users pay attention to pet's background information before adoption.
Users encounter various struggles before adoption.
Needs:
Users need to know the value of owning a pet.
Users need to be informed of pet's background.
Users need access to information to learn more about overcoming the struggles of pet adoption.
Based on my persona's goals and needs, I defined the POV statements and came up with HMW questions to follow up. Listing out the HMW questions allow me to frame the user's problem which I need to solve in the following steps.
INFORMATION ARCHITECTURE
Methods Used: Project Goals + Product roadmap + Site Map
Defining a PRODUCT ROADMAP for PAWS let me prioritize the site's goals, then possible features and the metrics to measure.
To define PAWS’s goals (business goals/user goals/ technical considerations). By doing so, I can focus on designing the site to actualize the shared goals. Next step is to create a SITE MAP for PAWS site as to build a smooth and easy navigation flow for users. I decided to have "adoption", "foster", donate", "pet care tips (former pet care & resources) and "about us" to be the skeleton of the site.
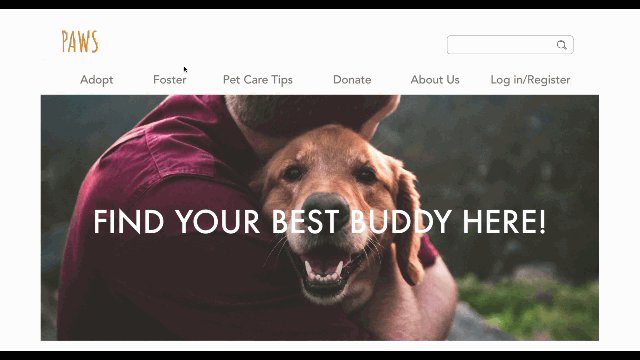
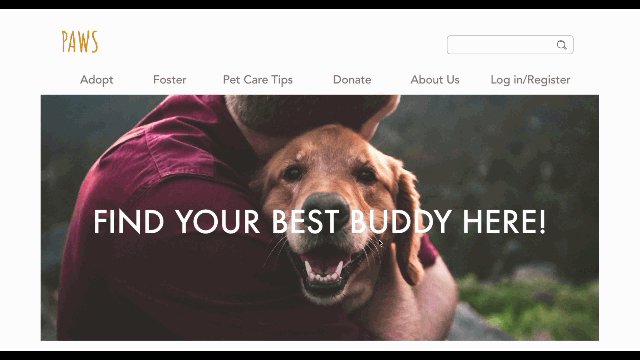
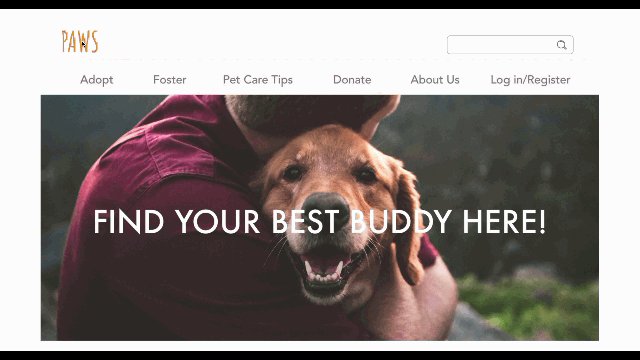
INTERACTION DESIGN & VISUAL DESIGN
Methods Used: UI Requirement list + User flow + Task flow + Sketching/Wireframe
User flow is to think through a user path to take through different scenarios and tasks. By mapping user’s journey and possible decisions, I can design the key pages and necessary steps to follow in order to complete the task with zero error.
Wireframing : Before designing my mid-fidelity wireframe, I have sketched the key pages and next I started to create key pages wireframe to showcase the necessary steps for user’s to complete the user flow.
Responsive Wireframes : Created responsive wireframes for PAWS’s homepage in desktop, tablet and mobile version.
PROTOTYPING & TESTING
Methods Used: Usability testing
Usability testing : This result is based on five participants with four female and one male age ranged from 25-35 years old. All tests are done in person while I watched closely on how they complete the tasks.
Tasks to be completed:
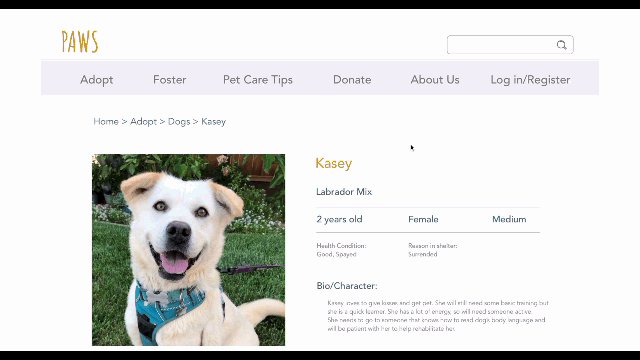
Access to available dog for adoption and arrange a meet & greet session.
Locate the pet care tips for dogs.
You can see my usability test plan here.
Methods Used: Affinity Map
Created this tool to list out the strengths, pains, suggestions and UI design recommendations that I retrieved from the usability testing. I have put these insights and observations in order from highest to lowest priority. This gives me a broad and detailed idea of what I should be focusing on while iteration phase.
BRAND IDENTITY
Before moving forward with a high fidelity responsive wireframes, I have sketched out some ideas of based on the insights that I got from previous research and brainstorm about the brand image.
I want to imply caring and loving meaning through PAWS's brand logo. In addition, I want to keep it simple and straight forward, so I chose to use orange and greenish dark for the logo. The dark blue represents committed, trustworthy while orange offer a sense of energetic and playful feeling.
These are the main character that I want to emphasize to PAWS' users : ENERGETIC/ COMMITTED/ PLAYFUL
High-fidelity wireframes : Based upon feedback and design recommendations I gathered from the first mid-fidelity prototype, I created an updated, high-fidelity prototype and tested again with participants.
I created a limited function prototype in Sketch and merge into InVision for users to test out my prototype.
CLICK HERE TO VIEW MY final PROTOTYPE
Mood board + Style Guide + UI Kit
Mood board is used as a collection of inspirational color/images/design foundation for PAWS's UI design.
Style Guide and UI kit serves as guideline for collecting all visual elements for the site.
PROJECT TAKEAWAYS
To help execute the main goals for PAWS: 1. Raise awareness of animal shelters; 2. Lower the number of pets being euthanized, I started my process from research, interview, define & ideate, to building information architecture, wireframes, user interface design and eventually to prototype. Throughout the ideation and iteration process, I refine my findings and design in order to maximize the usability of the site. The UI design created based off from the meaning behind PAWS's mission. To some extent, pet adoption's concept is quite similar to an e-commerce website. Why do I say so? Because they share similar action for the user, from filtering their matching pets, to seeing pet's detail, until confirmation on meet & greet session. This whole process is similar to a purchasing flow at an e-commerce website, which the final step is to check out and eventually sell the product out to user.
NEXT STEP
TEST: Another round of usability testing on the revised prototype.
ITERATE: Based on the second round of testing and observations, more iteration of the prototype is needed. improving usability and keep on researching on users would be helpful to get insights.
If time allows, I would add more features on PAWS’s site:
1. Add pet matching features to help users to locate best match pet for adoption.
2. Add pet's video showing the pet's active and inactive time to let users being more connected to the pet.